 30個你必須記住的CSS選擇器
[E]
[X]
30個你必須記住的CSS選擇器
[E]
[X]
30個你必須記住的CSS選擇器
所以你學會了最基本的id,class和descendant selectors(子元素選擇器) - 然後你就覺得可以這樣了? 如果回答是肯定的,那麼你已經錯過了一個極大程度的靈活性。 雖然在本文中我提到的眾多選擇器是在CSS3規範下的一部分,但是,作為結果,只有現代主流的瀏覽器可以使用,不過你依然還是要把它們記下來。
1. *
|
1
2
3
4
|
* {
margin:0;
padding:0;
}
|
對於初學者來說,在我們移步至更加高級的選擇器之前,讓我們先攻克這些顯而易見的。
星號標誌會指向頁面上所有的元素。 很多程序猿都會用這個訣竅來將margin和padding歸零。 雖說這個對於一個快速的測試是肯定沒問題的,但是我建議你永遠都不要將其應用於生產環境的代碼中。 它為瀏覽器帶來太多負擔,而且是完全沒必要的。
星號*可以同時被用於子對象選擇器中。
|
1
2
3
|
#container * {
border:1pxsolidblack;
}
|
這樣可以指向所有的#container div的子對象。 同樣的,如果可能的話,盡可能不要使用這個方法。
觀看演示
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
2. #X
|
1
2
3
4
|
#container {
width:960px;
margin:auto;
}
|
在選擇器前面加井號鍵可以允許我們指向id。 這是一個最常用的選擇器使用,不過當使用id選擇器的時候要注意。
問問你自己:我真的一定需要為這個元素添加id來指向他麼?
id選擇器的規則非常的嚴格,而且因為他是唯一的,所以不允許被再次使用。 如果可能的話,首先嘗試使用tag名,這是一個HTML5版本的新元素,或者甚至試試偽類。
觀看演示
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
3. .X
|
1
2
3
|
.error {
color:red;
}
|
這是一個class選擇器。 id和class的不同點就是class可以同時標記多個元素。 當你想要你的樣式應用到一組元素的時候你可以使用class。 或者,你也可以使用id來刻意讓一個單獨的元素使用特別的樣式。
觀看演示
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
4. X Y
|
1
2
3
|
li a {
text-decoration:none;
}
|
下一個最常見的選擇器是descendant selector(子對象選擇器)。 當你需要更明確的選擇某個目標時,你就使用這個選擇器。 舉個例子,假設你不想選擇所有的錨點對象,你只是想選擇所有的無序列表以下的錨點對象? 這樣的情況就特別的需要使用子對象選擇器了。
專家提示 - 如果你的選擇器看起來像是X Y Z A B.error,那麼你就做錯了。 記得始終問問你自己是不是真的特別需要應用這麼精確的負擔重的選擇器。
觀看演示
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
5. X
|
1
2
|
a {color:red; }
ul {margin-left:0; }
|
如果你想要選擇當前頁面所有的相同type(種類)的元素,你會考慮使用id或者class名麼? 如果你想保持你代碼的干淨,就用type(類)選擇器好了。 如果你需要選中所有的無序列表,使用ul {}。
觀看演示
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
6. X:visited and X:link
|
1
2
|
a:link {color:red; }
a:visted {color:purple; }
|
我們使用:link偽類來選擇所有的錨點標籤並且你還沒有點擊過。
作為備用,我們同時有:visited偽類,正如你期待的,這個允許我們應用特別的樣式到頁面上已經被點擊過或者訪問過的錨點標籤。
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
7. X + Y
|
1
2
3
|
ul + p {
color:red;
}
|
這個被稱為相鄰兄弟選擇器。 它僅僅會選擇剛好在左邊元素之前的元素。 在這種情況下,僅僅第一個ul之後的段落()會被賦予紅色。
觀看演示
兼容性
- IE7+
- IE7+
- Chrome
- Safari
- Opera
8. X > Y
|
1
2
3
|
div#container > ul {
border:1pxsolidblack;
}
|
普通的X Y和X > Y的不同是後者僅僅選擇它的直接的子對象。 舉個例子,考慮一下以下的情況。
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<divid="container">
<ul>
<li> List Item
<ul>
<li> Child </li>
</ul>
</li>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>
|
一個#container > ul的選擇僅僅會選中那些包含id名container的div下的直接子對象ul。 它並不會指向,舉個例子,第一個li裡面的子對象ul。
由於這個原因我們可以得出,使用子組合器有很多的性能上的利益。 事實上,當使用JavaScript為基礎的CSS選擇器引擎的情況下是非常推薦的。
觀看演示
兼容性
- 兼容性
- Firefox
- Chrome
- Safari
- Opera
9. X ~ Y
|
1
2
3
|
ul ~ p {
color:red;
}
|
這個一般兄弟組合器和相鄰兄弟組合器X + Y非常相似,但是,更加不嚴格。 相鄰兄弟選擇器(ul + p)只會選擇剛剛好在前一個選擇器之前的第一個元素,而這個選擇器的範圍會更廣一點。 在我們上面的案例中,它會選擇所有的p元素,只要他們是在ul之後的。
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
10. X[title]
|
1
2
3
|
a[title] {
color:green;
}
|
該選擇器適用於屬性選擇器,在我們上面的例子裡,這會僅僅選擇所有包含有title屬性的的錨點對象。 那些並沒有title屬性的將不會接收到該特有的樣式。 但是,如果你希望要更加的具體? 好吧……
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
11. X[href="foo"]
|
1
2
3
|
a[href="http://net.tutsplus.com"] {
color:#1f6053;/* nettuts green */
}
|
上面這個小片段將為所有包含鏈接http://net.tutsplus.com的錨點對象添加樣式; 他們將接收到我們的標誌性的綠色。其他的對象將保持不被改變的狀態。 其他的對象將保持不被改變的狀態。
注意:我們將值放在了引號裡。 記住如果你使用JavaScript CSS選擇器引擎也要做同樣的事情。 如果可能的話,總是使用CSS3選擇器而不是非官方的方法。
這樣就可以工作了,不過,還是有一點僵硬, 如果這個鏈接確實是指向Nettuts+,但是,也許,這個路徑是nettuts.com而不是完整的url呢? 在這種情況下,我們可以使用一點點普通表達式的語法在裡面。
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
12. X[href*="nettuts"]
|
1
2
3
|
a[href*="tuts"] {
color:#1f6053;/* nettuts green */
}
|
這就對了,這就是我們需要的。 星號指定的值必須出現在屬性裡面的某個地方。 這樣,這就包括了nettuts.com、net.tutsplus.com、甚至是tutsplus.com。
請記住,這個是個非常寬泛的聲明。 如果這個錨點對象鏈接到某個並不是Envato的網站但其字符串裡面又包含了tuts在url又會怎麼樣呢? 當你需要更精確的時候,使用^和$來分別指向開始或結束的字符串。
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
13. X[href^="http"]
|
1
2
3
4
|
a[href^="http"] {
background:url(path/to/external/icon.png)no-repeat;
padding-left:10px;
}
|
你有沒有疑問過為什麼有些網站可以在外部鏈接的邊上顯示一個小的圖標? 我相信你以前肯定看到過這種情況;它們是很貼心的提醒你即將引導你到一個完全不同的外部網站。
這是一個小的腰帶狀包含有克拉符號的標誌。 這是最常見用在普通表達式裡面的一種標誌,一般會出現在字符串的開始。 如果你希望指向所有的包含href且開頭是http的錨點對象,我們可以使用上面所提到的相似選擇器。
注意,我們並不需要搜索http://,這個是不必要的,而且這樣的話就無法選中那些url是以https://開頭的了。
現在,如果我們希望為所有的,假設,指向照片的錨點來設置樣式。 在這種情況下,我們就需要搜索結束的字符串。
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
14. X[href$=".jpg"]
|
1
2
3
|
a[href$=".jpg"] {
color:red;
}
|
同樣的,我們使用普通的表達式符號$,來提到尾部的字符串。 在這種情況下,我們需要搜索所有包含鏈接到圖片的錨點——或者至少也是一個以.jpg結尾的url。 記住,這個選擇器肯定不能被用在gifs和pngs上。
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
15. X[data-*="foo"]
|
1
2
3
|
a[data-filetype="image"] {
color:red;
}
|
參考到第8條,我們該如何來選中所有不同種類的圖片呢:png,jpeg,jpg,gif? 好吧,我們需要創建多個選擇器,諸如:
|
1
2
3
4
5
6
|
a[href$=".jpg"],
a[href$=".jpeg"],
a[href$=".png"],
a[href$=".gif"] {
color:red;
}
|
但是,這麼做太蛋疼了,而且還沒效率。 另一種解決辦法會使用自定義屬性。 如果我們添加自己的data-filetype屬性到每一個鏈接到圖片的錨點會發生什麼呢?
|
1
|
<ahref="path/to/image.jpg"data-filetype="image"> Image Link </a>
|
然後,由於有這個hook在,我們可以使用基本的屬性選擇器來僅僅指向我們需要的那些錨點。
|
1
2
3
|
a[data-filetype="image"] {
color:red;
}
|
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
16. X[foo~="bar"]
|
1
2
3
4
5
6
7
|
a[data-info~="external"] {
color:red;
}
a[data-info~="image"] {
border:1pxsolidblack;
}
|
這裡有一個特別的選擇器,如果你使用的會給你的朋友留下深刻的印象。 並不是所有的人都知道這個小訣竅。 這個標籤的標誌(~)可以讓我們分別指向那些有空格分開的多個屬性值。
接著使用上面的我們在第15點提到的自定義屬性,我們創建一個data-info的屬性,可以允許使用空格來列出我們需要的不同記錄。 在這種情況下,我們需要留下記錄來對應外部鏈接以及鏈接到圖片——只是舉個例子。
|
1
|
"<ahref="path/to/image.jpg"data-info="external image"> Click Me, Fool </a>
|
當這段基礎代碼到位以後,我們可以指向任何的其中一個值,這裡就需要使用這個~標記屬性選擇的小技巧。
|
1
2
3
4
5
6
7
8
9
|
/* Target data-info attr that contains the value "external" */
a[data-info~="external"] {
color:red;
}
/* And which contain the value "image" */
a[data-info~="image"] {
border:1pxsolidblack;
}
|
很厲害吧,嗯哼?
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
17. X:checked
|
1
2
3
|
input[type=radio]:checked {
border:1pxsolidblack;
}
|
這是一個偽類,它僅僅會指向一個用戶端被選中的元素 - 像是單選框或者多選框。 就是像你想像的這麼簡單。
觀看演示
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
18. X:after
這個before和after的偽類實在是太虎了。 看起來,每天都有人在嘗試尋找新的且有創造性的方法來更有效的使用它們。 它們簡單的在選中的元素周圍生成內容。
很多人都是在嘗試解決clear-fix的時候被介紹使用這些類並嘗試用它們來hack。
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.clearfix:after {
content:"";
display:block;
clear:both;
visibility:hidden;
font-size:0;
height:0;
}
.clearfix {
*display: inline-block;
_height:1%;
}
|
這個hack使用了:after偽類來添加一個空格到元素的後面,然後將它清除。 這是你應該放進你工具盒的一個完美的小訣竅,特別是當你想使用overflow:hidden的時候卻又不可能的情況下。
另一種有創意的方法,參考我的快速小貼士如何創建陰影。
根據CSS3選擇器的說明,你其實應該使用兩個冒號::作為偽元素的語法。 然而,為了兼容性,用戶端也會接受單一冒號的使用。 事實上,在這裡,更明智的辦法還是使用單一冒號的版本到你的項目裡。兼容性
兼容性
- IE8+
- Firefox
- Chrome
- Safari
- Opera
19. X:hover
|
1
2
3
|
div:hover {
background:#e3e3e3;
}
|
得了吧。 你知道這個的。 這是個官方的術語用在用戶活動的偽類。 這個可能聽著比較奇怪,但其實不然。 你想要為用戶鼠標劃過的元素添加樣式麼? 這一條就可以幫你完成工作!
記得,舊版的IE瀏覽器不支持:hover偽類用在任何非錨點對像上。
你會經常使用這個選擇器的,舉個例子,生成一個border-bottom到錨點對象,當鼠標劃過的時候顯示。
|
1
2
3
|
a:hover {
border-bottom:1pxsolidblack;
}
|
專家提示 - border-bottom: 1px solid black;看起來要比text-decoration: underline;更合適。兼容性
兼容性
- IE6+(在IE6中,:hover必須以一個錨對象“”為目標才可以工作)
- Firefox
- Chrome
- Safari
- Opera
20. X:not(selector)
|
1
2
3
|
div:not(#container) {
color:blue;
}
|
negation偽類特別的有用。 讓我們說,我想選擇所有的div,除了一個有id是container的。 上面這個小片段可以將工作完成的很完美。
或者,如果你想選擇所有的單個元素(不建議)除了段落對象,我們可以做如下:
|
1
2
3
|
*:not(p) {
color:green;
}
|
觀看演示
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
21. X::pseudoElement
|
1
2
3
4
|
p::first-line {
font-weight:bold;
font-size:1.2em;
}
|
我們可以使用偽元素(設計為::)來為元素的分段添加樣式,比如第一行、或者第一個文字等。 記得,這些必須作用到一個段落的元素中才能有效果。
一個偽元素是由兩個冒號構成的::
指向段落中的第一個文字|
1
2
3
4
5
6
7
|
p::first-letter {
float:left;
font-size:2em;
font-weight:bold;
font-family:cursive;
padding-right:2px;
}
|
這個小片段是一個抽象的概念,可以找到頁面上的所有段落,並且找到僅僅是它們最開始的文字作為元素。
這個最常被使用在創建報紙上每篇文章的第一個字母的樣式上。
指向段落中的第一行|
1
2
3
4
|
p::first-line {
font-weight:bold;
font-size:1.2em;
}
|
相似的,::first-line偽元素會按我們期待的,僅僅為第一行元素添加樣式。
“由於目前已有樣式表的兼容性,用戶端必須也要支持前一個在CSS1和2裡面被介紹的冒號的註釋方法(換句話說就是:first-line,first-letter,:before和:after )。 這些兼容性在我們本次介紹的新的偽元素類中並不被允許。” - 外部資源
觀看演示
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
22. X:nth-child(n)
|
1
2
3
|
li:nth-child(3) {
color:red;
}
|
還記得我們沒辦法從一疊元素中選擇特定的元素的那些日子麼? 這個nth-child偽類會解決這些問題!
請注意,nth-child接受整數的參數,然而,這個參數不是以0為基數的。 如果你希望指向第二行物體,使用li:nth-child(2)。
我們甚至可以使用這個來選擇不同組合的子對象。 舉個例子,我們可以用li:nth-child(4n)來選擇所有的第四個列表中的物體。
觀看演示
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
23. X:nth-last-child(n)
|
1
2
3
|
li:nth-last-child(2) {
color:red;
}
|
如果你有一個在ul里數量龐大的列表,而且僅僅需要選擇倒數第三個物品要怎麼辦? 與其使用li:nth-child(397),不如使用nth-last-child來作為替代的偽類。
這種技術的工作原理幾乎和第十六點以後的方法相似,然而,不同的是它在集合的末尾開始和工作並反向數數字。
觀看演示
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
- Opera
24. X:nth-of-type(n)
|
1
2
3
|
ul:nth-of-type(3) {
border:1pxsolidblack;
}
|
有時候,與其說選擇child,不如說你會需要根據type的元素來選擇。
想想一下,標記包含了5個無序列表。 如果你希望僅僅給第三個ul,並且你並沒有一個特別的id與之掛鉤,你可以使用nth-of-type(n)偽類來選擇。 在上面的小片段裡,只有第三個ul會在周圍有邊框。
觀看演示
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
25. X:nth-last-of-type(n)
|
1
2
3
|
ul:nth-last-of-type(3) {
border:1pxsolidblack;
}
|
是的,為了保持一致,我們同時可以使用nth-last-of-type來從尾部開始選擇列表,讓我們反過來數直到找到我們希望指向的目標。
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
- Opera
26. X:first-child
|
1
2
3
|
ul li:first-child {
border-top:none;
}
|
這個結構性的偽類允許我們僅指向父元素的第一個子對象。 你會經常的使用到這個來去除第一個和最後一個列表物品的邊框。
舉個例子,如果你有一個很多行的列表,每個元素都包含border-top和border-bottom。 如果是這種情況,第一個和最後一個元素會看起來有點奇怪。
很多設計師都會使用class來命名first和last來修復這個問題。 作為替代的,你可以使用這些偽類去處理。
觀看演示
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
27. X:last-child
|
1
2
3
|
ul > li:last-child {
color:green;
}
|
與first-child相反,last-child會指向父對像下的最後一個子元素。
例子
讓我們來創建一個小的例子來解釋使用這種類的情況。 我們創建了一個有格式的一列元素。
結構|
1
2
3
4
5
|
<ul>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
|
沒什麼特別的;只是一個簡單的列表。
CSS|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
ul {
width:200px;
background:#292929;
color:white;
list-style:none;
padding-left:0;
}
li {
padding:10px;
border-bottom:1pxsolidblack;
border-top:1pxsolid#3c3c3c;
}
|
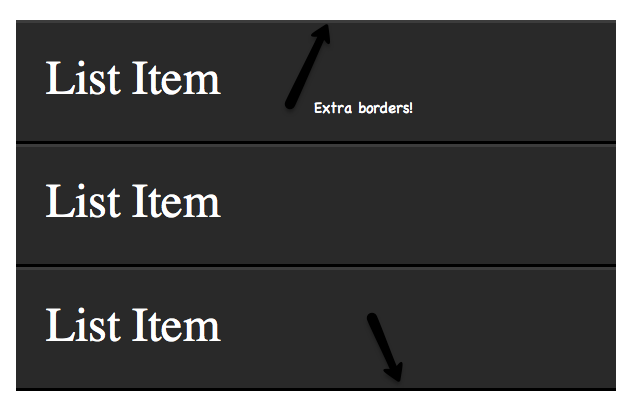
這些樣式會設置一個北京顏色,移除瀏覽器默認的ul上的padding,然後為每一個li添加border來提供一點深度。

要添加深度到你的列表,添加border-bottom到每一個li,這樣會創建一個陰影一樣的感覺,會比li的背景略深一點點。 下一步,添加一個border-top來添加淡一點的陰影。
現在唯一的問題就是,上面圖片可以看出,邊框會同時添加給無序列表的最頂部和底部的元素 - 這樣看起來會有點奇怪。 讓我們使用:first-child和:last-child偽類來修復這個。
|
1
2
3
4
5
6
7
|
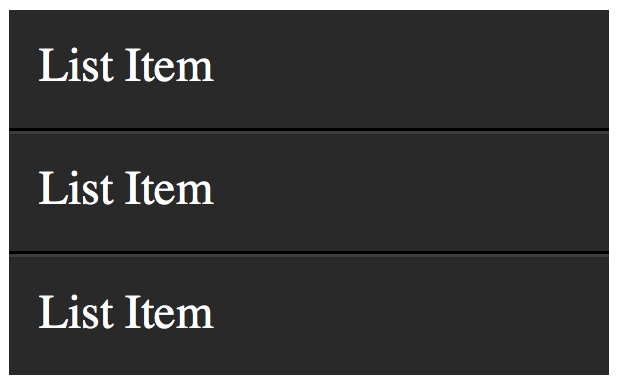
li:first-child {
border-top:none;
}
li:last-child {
border-bottom:none;
}
|

這樣就好了,我們搞定了!
觀看演示
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
是的 - IE8支持:first-child,但不支持:last-child。你自己看著辦吧。 你自己看著辦吧。
28. X:only-child
|
1
2
3
|
div p:only-child {
color:red;
}
|
說真的,你可能會發現你永遠都不怎麼會用only-child這個偽類。 儘管如此,它依然是可用的,有時候你可能也需要它。
它允許你指向那些父對象僅有的一個子對像元素。 舉個例子,根據上面的片段,只有段落 - div的唯一子對象,會被上色變成紅色。
讓我們假設下面的代碼結構。
|
1
2
3
4
5
6
|
<div><p> My paragraph here. </p></div>
<div>
<p> Two paragraphs total. </p>
<p> Two paragraphs total. </p>
</div>
|
在這個情況下,第二個div的段落不會被選中,只有第一個div。 只要你有多於一個子對象,only-child的偽類就停止作用。
觀看演示
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
29. X:only-of-type
|
1
2
3
|
li:only-of-type {
font-weight:bold;
}
|
這個結構性的偽類可以使用到很明智的地方。 它會指向那些在其父對象容器中沒有兄弟姐妹的元素。 舉個例子,我們來選中所有的ul,這些ul都只有一個列表元素。
首先,問問你自己要如何完成這個工作? 你可以使用ul li,不過,這樣會指向所有的列表元素。 唯一的解決辦法就是使用only-of-type。
|
1
2
3
|
ul > li:only-of-type {
font-weight:bold;
}
|
觀看演示
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
- Opera
30. X:first-of-type
first-of-type偽類允許你選擇第一個相同類的兄弟姐妹。
一個測試為了更好地理解這個,我們需要做一個測試。 複製下面的這段代碼到你的編輯器裡:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div>
<p> My paragraph here. </p>
<ul>
<li> List Item 1 </li>
<li> List Item 2 </li>
</ul>
<ul>
<li> List Item 3 </li>
<li> List Item 4 </li>
</ul>
</div>
|
現在,先試試不往下看,嘗試著搞清楚如何只選中“List item 2”。 當你搞明白了(或者放棄了),接著往下讀。
解決方案1有幾種不同的方法可以解決這個小測驗。 我們來回顧其中少數的幾個。 首先我們要使用first-of-type。
|
1
2
3
|
ul:first-of-type > li:nth-child(2) {
font-weight:bold;
}
|
這個片段本質上來看可以這麼說,“找到頁面上的第一個無序列表,然後找到其最接近的子對象,它們是列表下的元素。 接下來,接著向下過濾到僅選擇第二個列表中的元素。
解決方案2另外一個選項是使用相鄰兄弟選擇器。
|
1
2
3
|
p + ul li:last-child {
font-weight:bold;
}
|
在這個情況下,我們可以看出ul是在p之前的對象,然後我們需要找到它裡面最後一個子對象。
解決方案3當我們想要使用這個選擇器的時候,我們可能會感覺到非常的不開心或者非常好笑。
|
1
2
3
|
ul:first-of-type li:nth-last-child(1) {
font-weight:bold;
}
|
這一次,我們抓取了頁面上的第一個ul,然後找到了第一個其內的元素,不過是反過來數的! :)
觀看演示
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
- Opera
結論
如果你想為舊版的瀏覽器修正某些代碼,諸如IE6,你可能需要小心使用這些新的選擇器。 但別讓這件事情阻止你學習這些選擇器的決心。 那麼你就對你自己太不公正了。 請確保你參考這個列表來確保瀏覽器兼容。 作為替代,你可以使用Dean Edward的傑出的IE9.js script來獲得更多的舊版瀏覽器的支持。
第二,當你使用JavaScript庫工作的時候,諸如最流行的jQuery,記得始終嘗試使用這些天然的CSS選擇器而不是庫裡的自定義方法/選擇器,可能的話。 它會讓你的代碼運行的更快,因為選擇器的引擎可以使用瀏覽器天然的解析器,而不是庫裡的解碼器。
謝謝你的閱讀,希望你能從中找出屬於你的小訣竅!
